A user-centred approach to the new school medical form
Explores how Croydon Council's User-Centred Design team tackled the challenge of improving the school medical form.

Introduction
As a member of the User-Centered Design team, I’m proud to share how we recently tackled our latest project, the school medical form. Our team is dedicated to continually improving web pages and forms to ensure they’re as user-friendly as possible. In this blog post, I’ll provide an inside look at how we collaborated to enhance every aspect of the form, from its design and layout to its accessibility and functionality.
What is the medical form?
The school medical form is designed to give parents and guardians the information they need to make sure their child is placed in a school that can provide the right support for any special needs they may have. The form enables parents and guardians to provide details of their child’s and/or their own medical history and needs. The new form makes it easier for parents to understand what is required on the form and how to fill it out correctly.
What was wrong with the previous form?
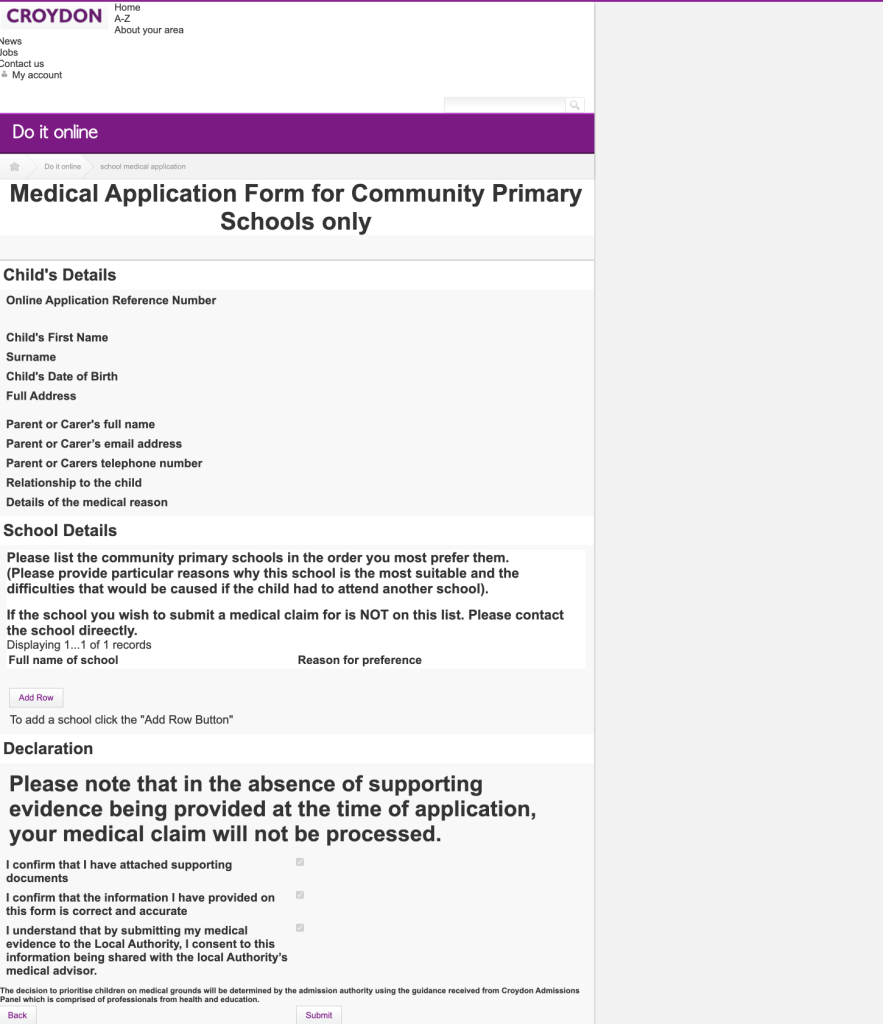
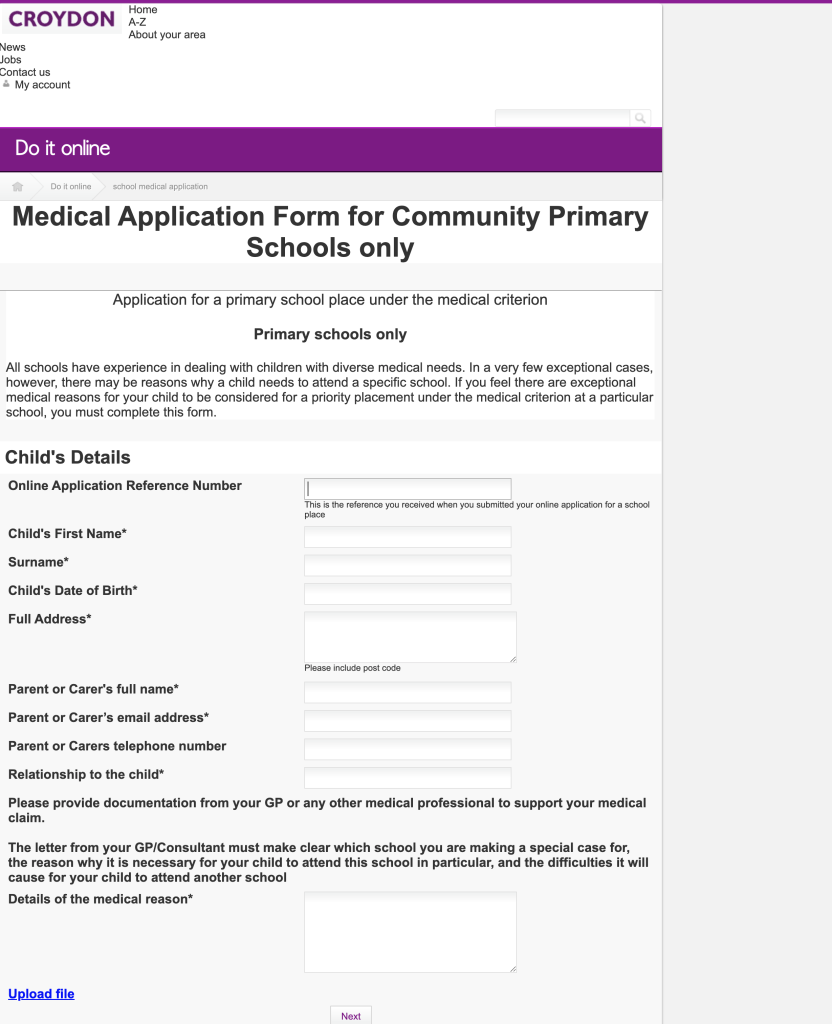
The previous medical form was not user-friendly or accessible, and this was especially apparent for those with disabilities. The language used was often unclear, causing confusion and frustration for many users. It was difficult to access from mobile devices which caused further complications for users accessing the form on their phones or tablets. Overall, the form was not fit for purpose and needed to be changed.

Image 1: Previous medical form
Our goal
The goal of the User Centred Design team when changing the medical form was to make it easier for parents and guardians to use and understand, and to make sure that the form was accessible for all users, on all devices, including those with disabilities.
Roles in the project
Interaction Designers’ role in the project
As an Interaction Designer, my role revolved around the look and feel of the form. I collaborated with user researchers to create user flows that made the end-to-end process of the school medical form as smooth and intuitive as possible. Following our brand guidelines, I created designs that would make users feel comfortable and confident navigating the form through the use of familiar styles and components. These designs were turned into interactive prototypes and extensively tested by a diverse group of users, on both desktop and mobile devices. The feedback we received was crucial in ensuring that the form was accessible to all users before it went live.
User Researchers’ role in the project
The User Researchers played a crucial role in the school medical form project, working closely with our team to ensure that the form was designed with the user in mind. They identified key areas of improvement and developed a comprehensive strategy for testing the new design. Throughout the process, the researchers conducted interviews and surveys with a diverse group of users, including those with disabilities, to gather valuable data on how people were using the form and what difficulties they were experiencing. Based on this feedback, they highlighted several problem areas, such as the navigation into the form, adding multiple schools, and communicating clearly with users before and after completing the form. I as an interaction designer then worked extremely closely with the user researcher and relied on their expertise and knowledge from testing to create a design that truly meets the needs of our users.
Content Designers’ role in the project
The Content Designers’ role in the project was to make sure the language used in the form was simple and clear. They worked with User Researchers to understand the language users used when completing forms and to identify areas of confusion. The content designers’ then used this information to review and update the language used in the form, replacing complex words and sentences with simpler ones that were easier to understand.
Once the designs were finalised and fully approved, the Content Designers moved forward with constructing the form on the Drupal Forms platform. To ensure a successful outcome, the team worked diligently to understand the nuances of the platform and ensure that all the features and functions of the form were fully operational.
Areas of improvement
After a thorough investigation, we then set to work making the necessary adjustments we had identified.
Navigation into the form
Previously, navigating to the form had been complicated due to four different methods. However, we simplified the process by restricting access via email only to eligible users who were determined during the initial school selection phase, based on whether they specified medical needs for their child or parent/guardian.
Description and requirements page
Our team identified an issue with the page prior to the form, where requirements and expectations for the form were unclear. We recognised the need to simplify the language used on this page in order to provide a clearer understanding of what was required to complete the form including what documentation and information would be needed. By making this improvement, users could easily see what information was needed and feel confident that they were eligible to complete the form.
Adding schools
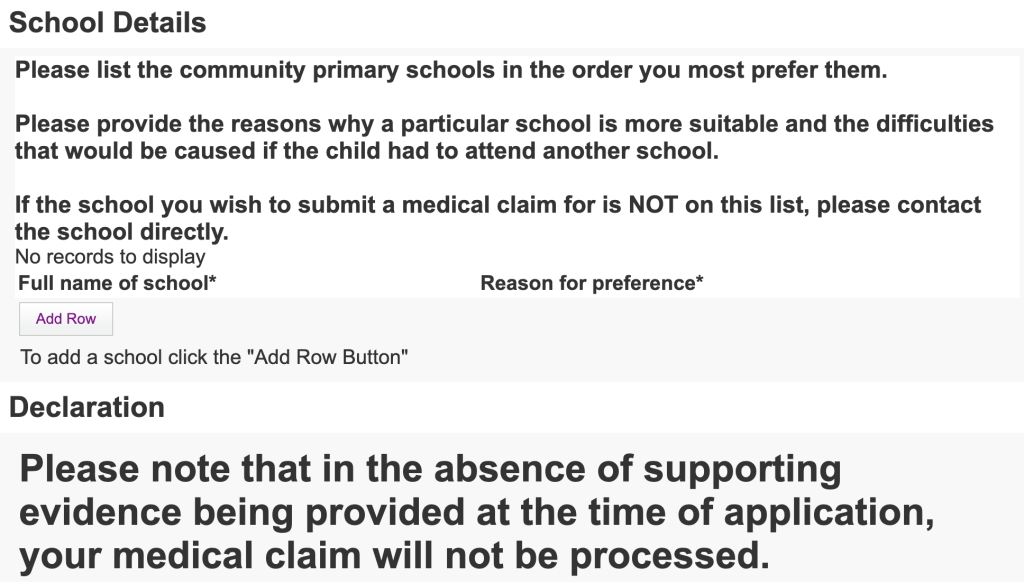
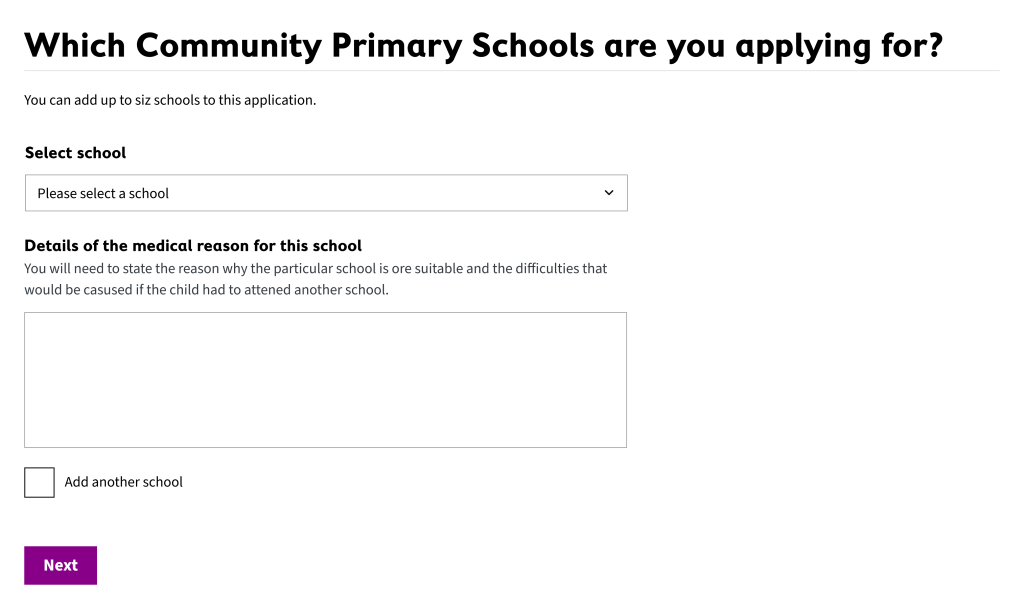
The process of adding schools to the form was also found to be complicated and difficult to understand. Our team collaborated to create a new design and method for adding schools to the form. This new design was easier to understand and allowed users to quickly and easily add their preferred schools and the reasons for selecting these schools.
 Image 2: Old method of adding a school
Image 2: Old method of adding a school
 Image 3: New method of adding a school
Image 3: New method of adding a school
Screening users
We identified that the previous medical form did not effectively screen out users who did not meet the eligibility criteria to complete the form. This resulted in users spending time filling out the form, only to later find that they were not eligible. To solve this, the team incorporated additional screening questions at the start of the form to determine eligibility. Users who do not meet the criteria are directed away from the form, rather than wasting their time and effort completing the full form. This improvement is then also extended to reducing the pressure on services to manually screen out users who are not eligible.
Compatibility
Our team have improved the form in order to make it compatible with all devices. This means users can now complete the form on their smartphones, tablets and desktops with ease. The improvements were made to the structure and layout in particular, making it easier to use and understand. This means that users no longer need to worry about their device or technical knowledge in order to complete the form.

Image 4: Old structure and layout

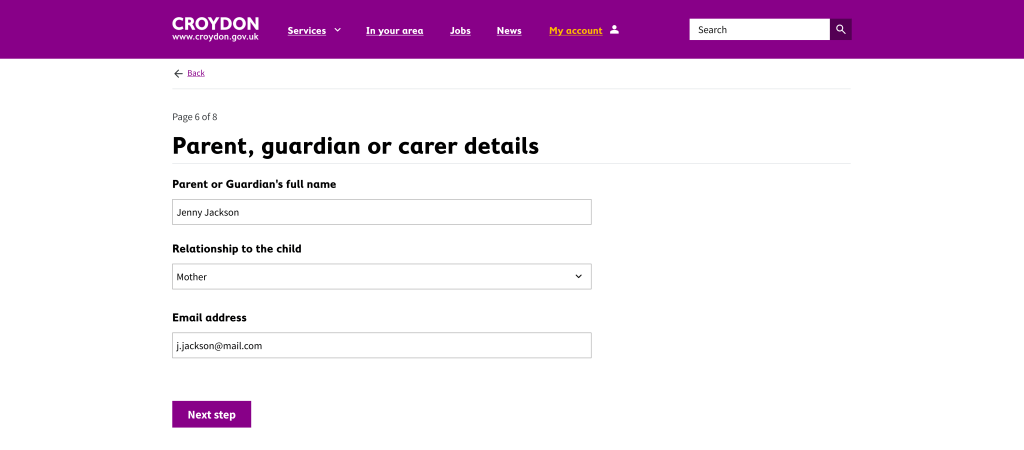
Image 5: New structure and layout, the questions have been broken out to improve flow and reduce cognitive load
A personal highlight of working on the project
During the user testing phase of the primary school medical form application, I had the privilege of witnessing firsthand the positive impact that good design can have on people’s lives. One user in particular, who had a disability that previously made it difficult for them to complete the form, was able to navigate the new design with ease and provide the necessary medical information. This experience was a powerful reminder of the importance of designing digital experiences that are accessible and inclusive, and it reinforced my commitment to designing products that are user-centred and serve the needs of all people, regardless of their abilities. Seeing the impact of my work on this user was a humbling and inspiring experience.
Next steps in the project
Now that the medical form has been improved, the User Centred Design team will continue to monitor usage and feedback, and make further changes where necessary. We also plan to continue to use user interviews, surveys and focus groups to ensure that the form remains easy to use and accessible for all users.
If you would like find out any more about the project please email me at thomas.watson@croydon.gov.uk